El 19 y 20 de Mayo pasado la conferencia de Microsoft más importante para desarrolladores se ejecutó en un formato virtual, donde por 48 horas ininterrumpidas la compañía de Redmond brindó contenidos técnicos de todo tipo.
En esta publicación te vamos a contar lo más importante relacionado a desarrollo de software, incluyendo: Visual Studio, .NET, novedades en Xamarin, novedades en ASP.NET, WebView, lanzamientos en gitHub y la nueva plataforma Learn TV de Microsoft.
Si querés ver un resumen general del Build 2020, visitá la siguiente publicación.
[toc]
Novedades en Visual Studio
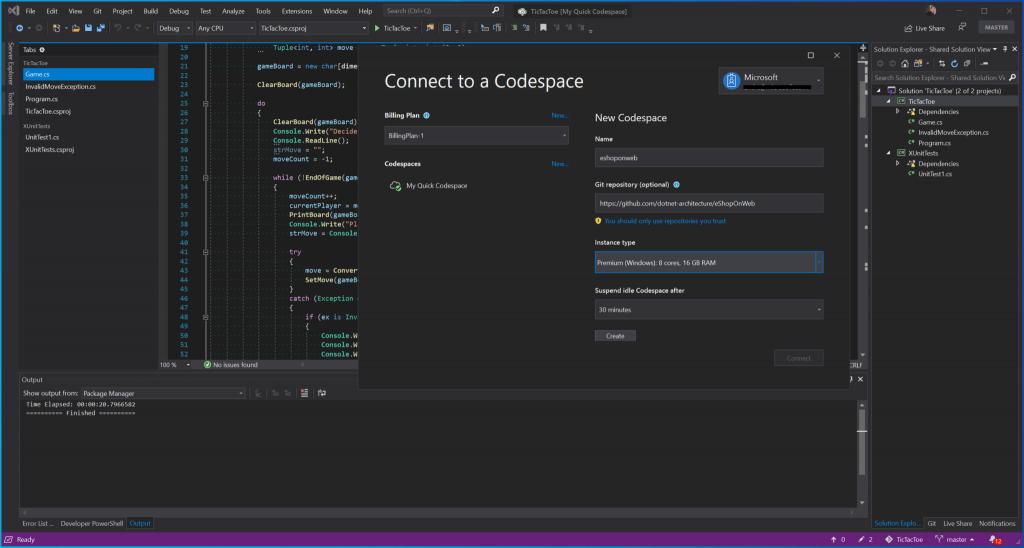
Visual Studio Codespaces
Antes conocido como Visual Studio Online, Codespaces permite trabajar en forma remota desde cualquier lugar en entornos de desarrollo alojados en la nube, totalmente configurados y disponibles via Visual Studio Code, Visual Studio (en una vista previa privada en el caso de este último) y hasta desde un editor al mejor estilo “Visual Studio Code” desde el navegador.
Las novedades anunciadas en el Build 2020 en realción a Visual Studio Codespaces fueron:
- Nueva instancia en vista previa: ambientes ejecutando Windows están ahora en vista previa privada, mientras que los ambientes con Linux sigue en vista previa pública.
- Menores precios.

Hoy existen 2 instancias disponibles, que se cobran solo por el uso realizado:
- Standard: con 4 cores, 8 GB RAM y disco SSD.
- Premium: 8 cores, 16 GB RAM y disco Premium.
Para conectarte desde el IDE Visual Studio, deberás tener la última vista previa de Visual Studio 2019. ¿Qué esperas para probarlo? :-).
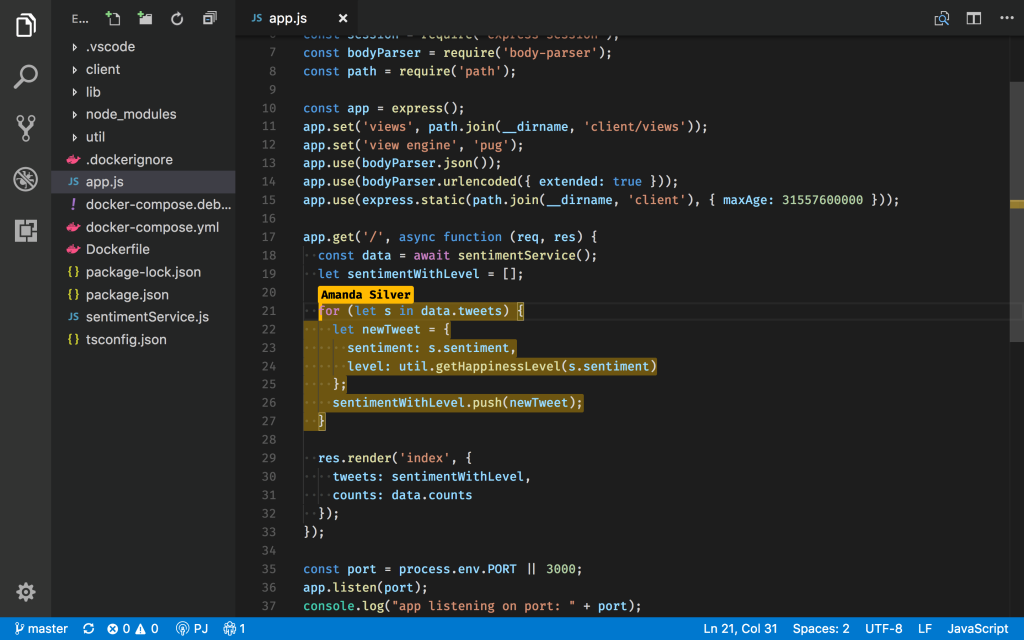
Visual Studio Live Share
Visual Studio Live Share es la herramienta de Microsoft que permite colaboración en tiempo real en la edición de código, ya sea que estás utilizando Visual Studio IDE o Visual Studio Code.

En marco del Build 2020 Microsoft anunció que está sumando voz y texto al servicio, y ya está disponible en preview público.
.NET y su futuro
.NET 5
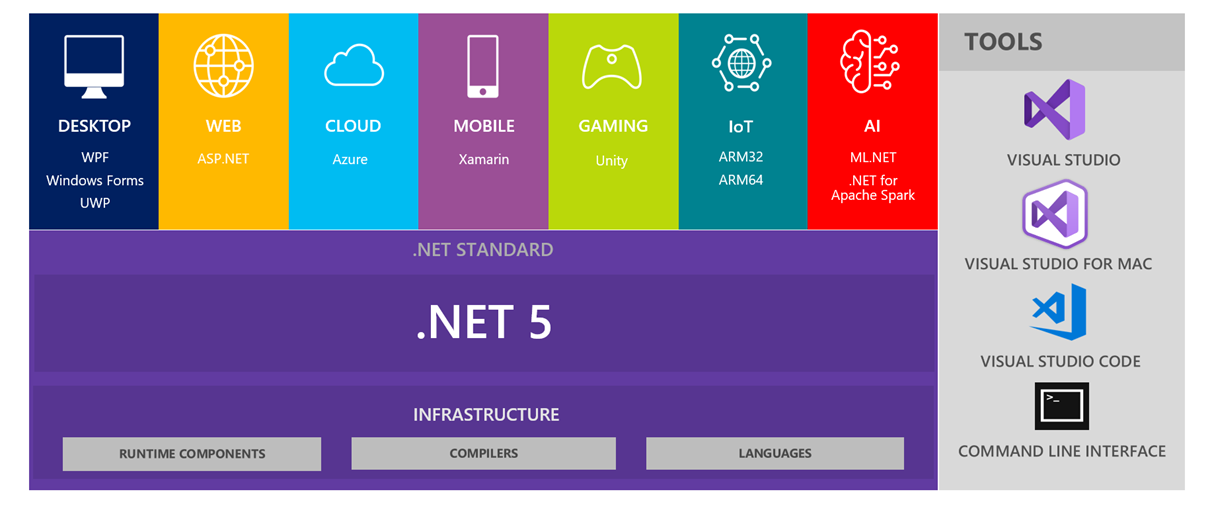
Desde la concepción de .NET Core, se han agregado más de 50 mil APIs de .NET Framework a la plataforma. .NET Core 1.x, 2.x y 3.x fueron las evoluciones de este framework, cerrando cada vez más la brecha existente con las capacidades de .NET Framework, Windows Forms, WPF y Entity Framework.
.NET 5 es la gran próxima versión, que busca tomar lo mejor de .NET Core, lo mejor del proyecto Mono y muchas otras características, en pos de crear una plataforma unificada para desarrollar soluciones de software modernas basadas en .NET. Así, .NET 5 incluirá ASP.NET Core, Entity Framework Core, WinForms, WPF (Window Presentation Foundation), Xamarin y ML.NET. La idea es ofrecer la posibilidad cada vez mayores capacidades reutilizando la mayor cantidad de código posible.

En el Build 2019 (evento donde tuve el placer de estar en forma física) se anunciaba esta nueva era: se tomarían las implementaciones de .NET Core, Mono / Xamarin y se unificarían en una biblioteca de clase base (BCL) y herramientas (SDKs) con .NET 5.
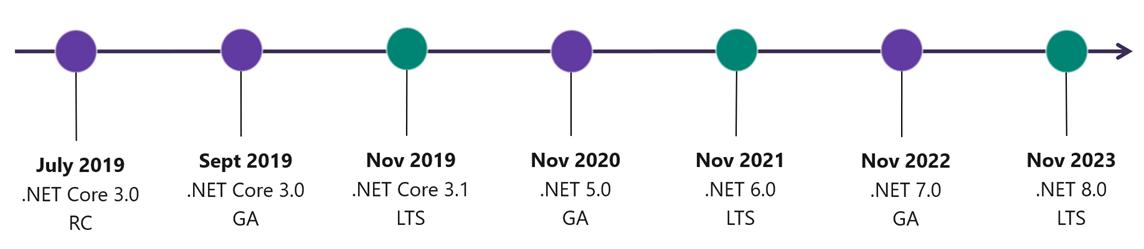
En línea con este anuncio, aunque con velocidad reducida a causa de re-priorizaciones que provocó la pandemia COVID-19, hace pocos días Microsoft anunció que .NET 5 iba a tener gran parte de esta visión, pero que la unificación se completará realmente con .NET 6 en 2021.

En resumen, el futuro de .NET de la mano con las versiones 5 (2020) y 6 (2021) tendrá las siguientes novedades en alto nivel:
- .NET 5+ será la única plataforma .NET y contendrá un único runtime que funcionará de la misma manera en todos los sistemas.
- Ofrecerá, practicamente, las mismas posibilidades en todos los entornos de desarrollo: escritorio, web, móvil y cloud.
- Ampliará las actuales capacidades de .NET Core incluyendo también lo mejor de .NET Framework, Xamarin e incluso el proyecto Mono.
- Facilitará tener una única base de código, y no varias separadas como sucedía para algunas plataformas.
- Brindará, entre otras mejores, un mejor soporte para contenedores en tiempo de ejecución, compatibilidad con HTTP3 y mejoras en la performance.
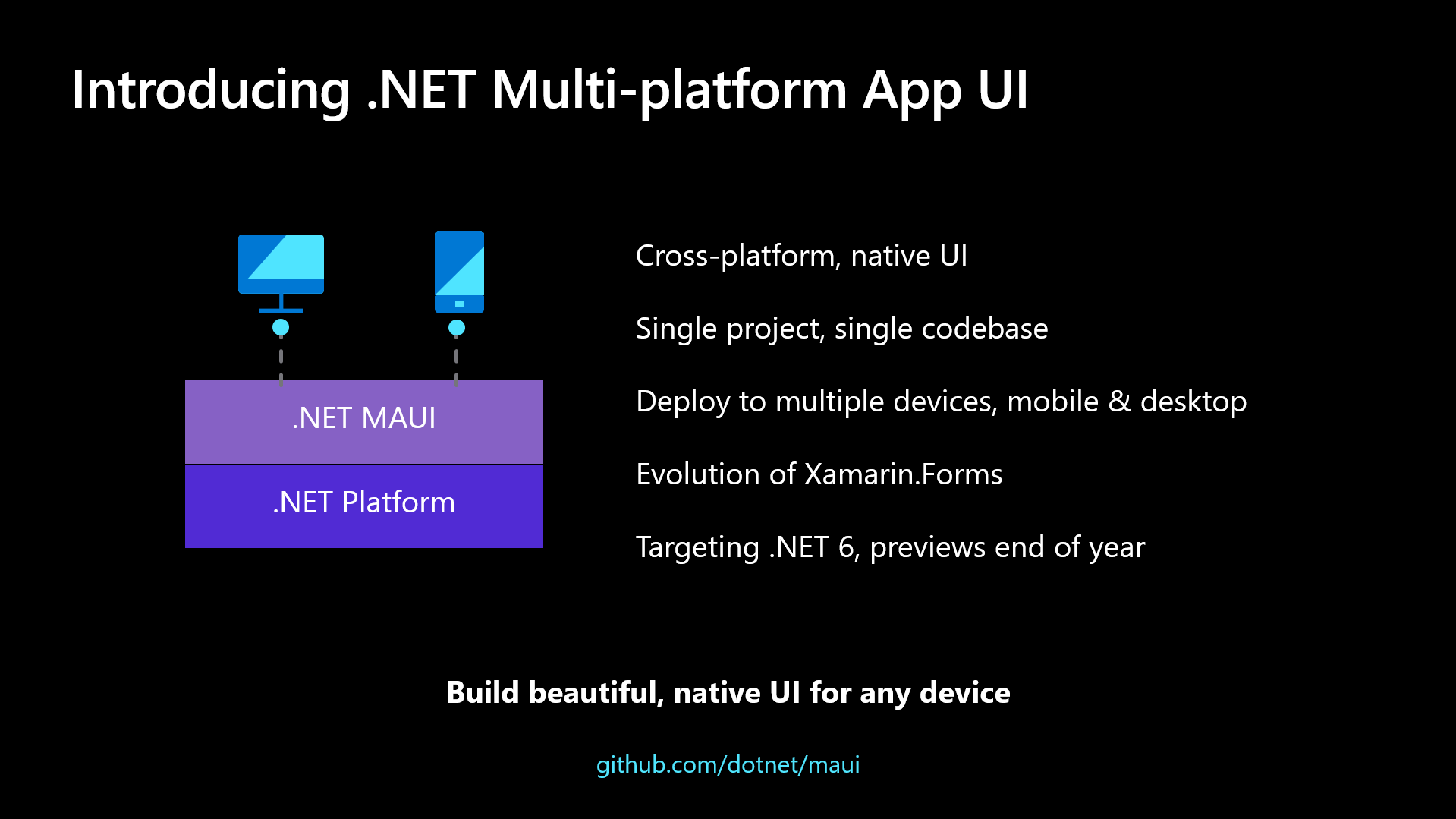
.NET Multi-Platform App UI (MAUI)
Como gran novedad que está en boca de todos, .NET Multi-platform App UI, o más bien conocida como .NET MAUI, salió a la luz.
.NET MAUI es una evolución del popular Xamarin.Forms. .NET MAUI extiende las capacidades multi-plataforma de Forms propias de dispositivos móviles al escritorio, lo que lo convierte en una gran opción para crear aplicaciones multiplataforma en ambos mundos. En un solo stack de trabajo, podremos desarrollar para Android, iOS, macOS y Windows, con practicamente una única base (o al menos eso se facilitaría) de código a través de APIs multi-plataforma.

.NET MAUI admitirá patrones conocidos como MVVM y XAML actualmente presentes, como así también capacidades futuras como MVU (Model-View-Update) con C# y Blazor.
¿Qué impacto tendrá esto para el desarrollador?
- Se podrá tener 1 único proyecto para múltiples plataformas, a comparación de lo que hoy ocurre (Xamarin genera 1 proyecto diferente para iOS, Android y Windows).
- El Framework gestionará las fuentes compartidas en cada plataforma como también la creación y gestión de imágenes, con una ubicación.
- Existirá multi-targeting para organizar el código específico para una plataforma.
.NET Multi-platform App UI tendrá su primer preview este año, aunque la disponibilidad estable y general será con .NET 6 en Noviembre 2021.
ASP.NET Blazor
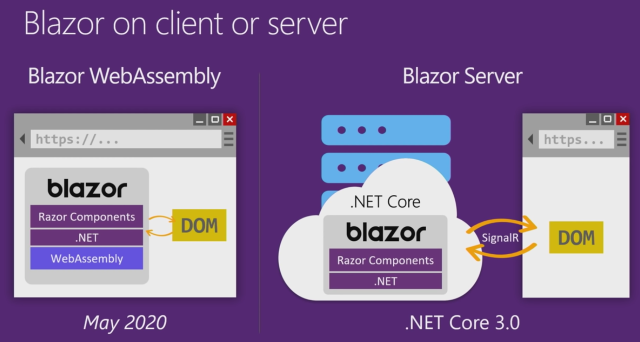
Blazor es un framework para el desarrollo de aplicaciones web de tipo SPA (Single Page Application), como lo son Angular, React o Vue. La primera versión de Blazor salió a la luz en Septiembre de 2019, con .NET Core 3.0, admitiendo el modelo conocido como “server-side” (blazorserver).
Luego se conoció Blazor WebAssembly (blazorwasm), que permite crear un cliente Blazor que funciona totalmente en el navegador mediante la tecnología WebAssembly, o “client-side”, sin necesidad de tener un servidor ASP.NET. Esto tiene un efecto tremendo: podemos construir aplicaciones cliente con .NET y C#, sin utilizar JavaScript, para que se ejecuten en un cliente.

¿Cómo sucede esto? De la siguiente manera:
- El cliente requiere ejecutar una web, que está construida con Blazor WebAssembly.
- El navegador descarga un runtime (.NET) y ensamblados (realizados en C# y ya compilados). + dependencias.
- Los ensamblados de la aplicación son ejecutados desde el cliente, por el runtime, y alojados en el cache del navegador.
Luego de estar varios meses en preview, durante el Build 2020 se anunció que Blazor WebAssembly finalmente estaba lanzado. Esto significa que los desarrolladores, ahora, pueden confiar en este framework para cargas de trabajo en producción, y que .NET ahora tiene soporte para un Full Stack Web Developer. ¡Grandes noticias!
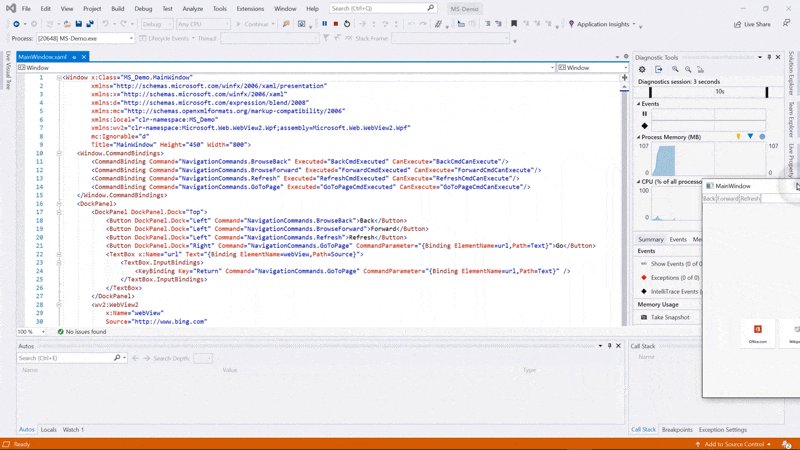
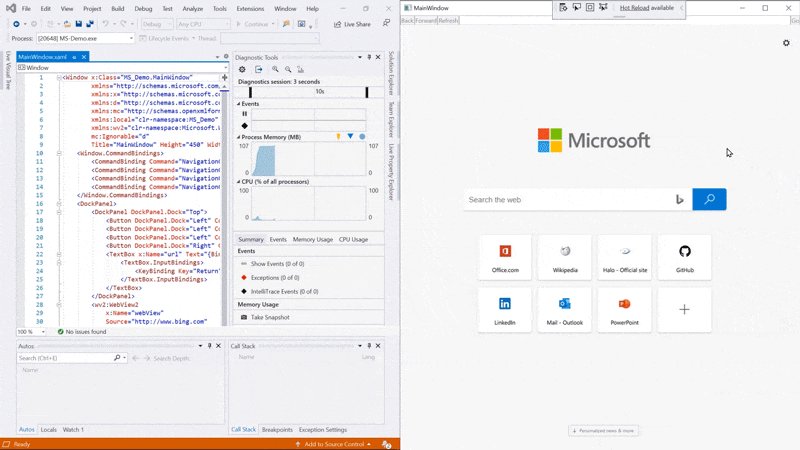
WebView 2
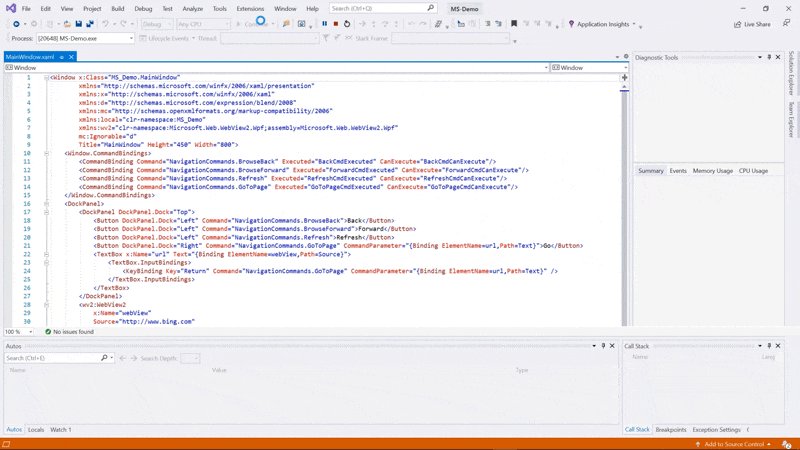
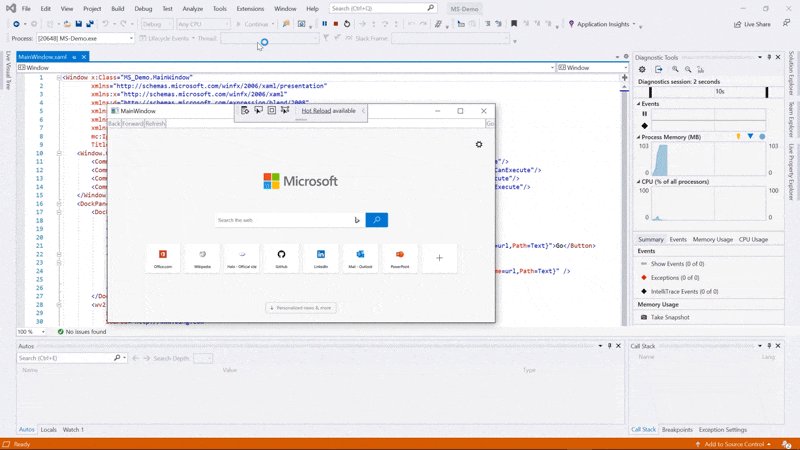
WebView es una aplicación proporcionada originalmente por Android para que los desarrolladores puedan utilizar a la hora de programar sus aplicaciones. ¿Cuántas veces quizás necesites salir de tu aplicación para poder procesar un pago online? Bueno, eso es WebView, el navegador integrado a una aplicación.

En el 2019, Microsoft impulsó WebView 2 en una vista previa para el desarrollo de aplicaciones Win32. Microsoft anunció que ahora las opciones de WebView 2 se amplían en vista previa para .NET y UWP (WinUI 3), permitiendo incrustar EDGE WebView basado en Chromium en aplicaciones WinForms, WPF y UWF (con WinUI 3.0).
Novedades en GitHub
GitHub es una de las plataformas más utilizadas en el mundo para resguardar código de desarrolladores. Fue adquirida por Microsoft por US$ 7.5 mil millones en el 2018, con el correr del tiempo a comenzar a sumar y destacar funcionalidades que no solo son propias de Repos (y que era lo más conocido de la plataforma).
Aquí te contaremos los anuncios más destacados de GitHub durante el Build 2020.
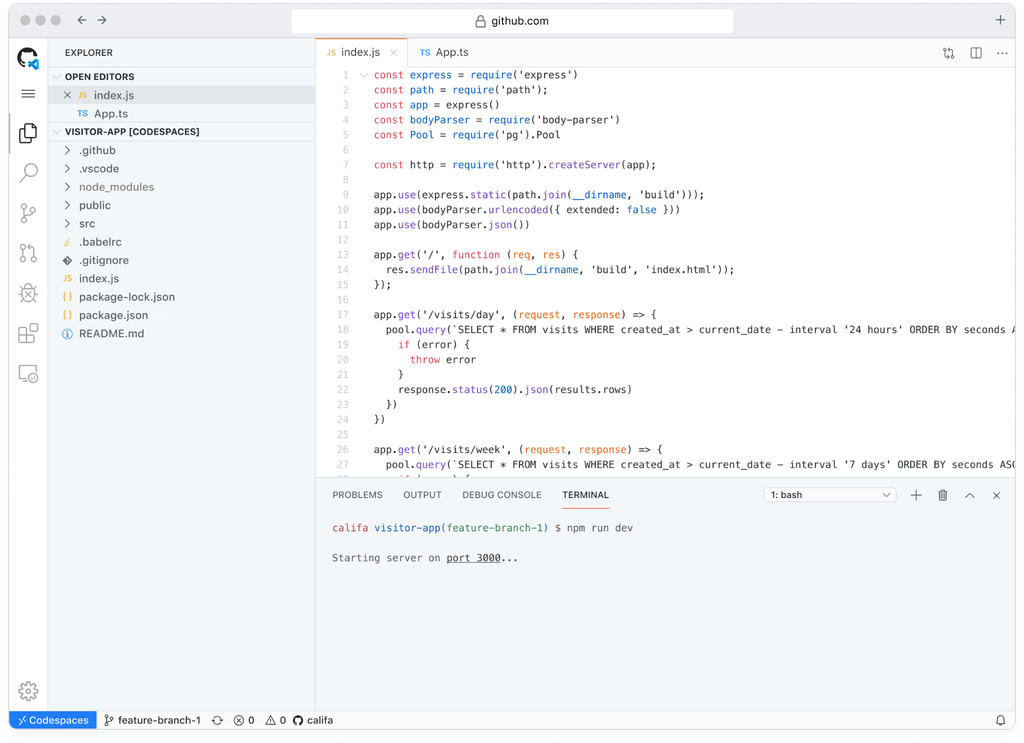
GitHub Codespaces
Lanzada para Visual Studio con el mismo nombre, GitHub Codespaces está disponible en preview. Está pensada para brindar un entorno de desarrollo con todas las funciones necesarias para que los desarrolladores puedan enfocarse en construir piezas de software, alojado en la nube, y directamente dentro de GitHub.

Codespaces sirve para configurar:
- El código y las dependencias.
- Herramientas del desarrollador.
- Extensiones y dotfiles.
Además, GitHub Codespaces tiene una versión web del editor VS Code, aunque si se prefiere utilizar otro IDE podremos conectarlo desde nuestro escritorio.
La política de precios aún no está lanzada, pero se planea que sea pago por uso (al igual que Visual Studio Codespaces). Durante la versión beta limitada, los mismos son gratuitos. Y la edición de código en GitHub, siempre será gratuita.
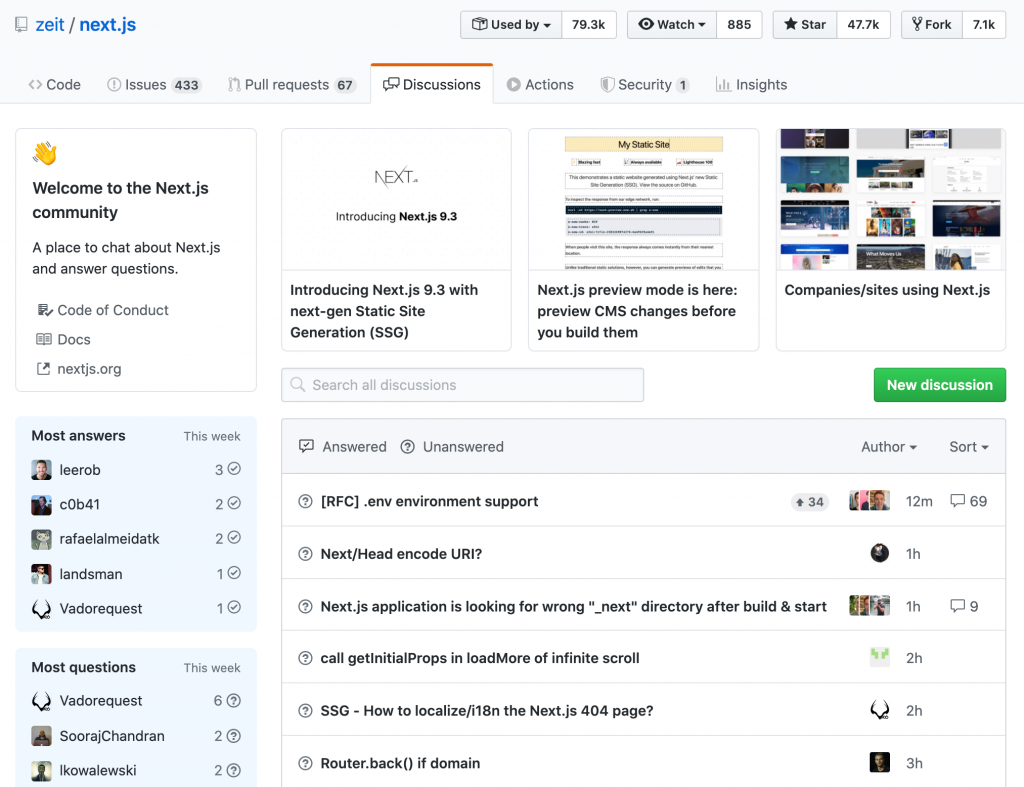
GitHub Discussions
Para poder trabajar sobre los intercambios (recurrentes) que tienen los desarrolladores de software cuando están construyendo soluciones, GitHub solo ofrecía hasta ahora los Issues y Pull Requests como espacios de discusión.
Si bien estos espacios son ideales para documentar las solicitudes, no es el ideal para generar una base de conocimientos de la comunidad. Por ello GitHub acaba de lanzar “GitHub Discussions”.

Disponibles en los repositorios donde los desarrolladores ya están trabajando, tienen un formato muy similar a los ya conocidos “Foros”.
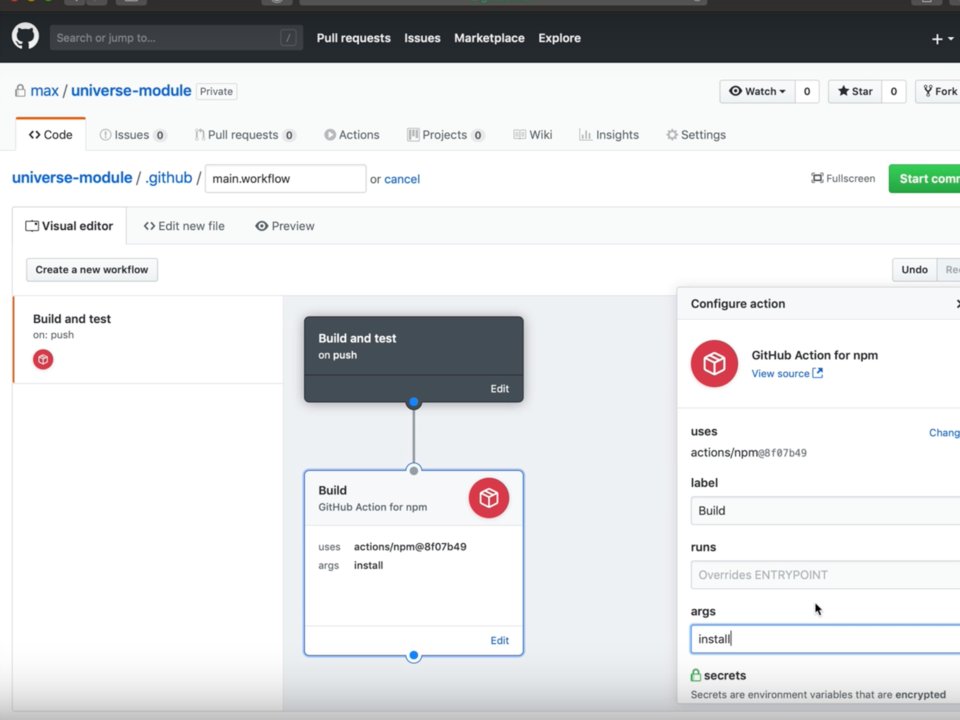
GitHub Actions
En el pasado,los desarrolladores que utilizaban GitHub debían de realizar una serie de pasos para construir, ejecutar y desplegar sus proyectos, cosas que a veces implica instalar los paquetes necesarios y hasta descargar algún entorno de desarrollo. Con la incorporación de GitHub Actions, se ha reducido muchísimo la cantidad de pasos que deben seguir los developers para ejecutar algún código.

GitHub Actions para Azure ahora están integradas con Visual Studio Code, Azure CLI y Azure Portal. Más de 30 acciones de GitHub para Azure ayudan a equipos de desarrollo a crear flujos de trabajo para compilar, probar, empaquetar, lanzar e implementar sus aplicaciones en Azure.
Se han agregado las siguientes integraciones:
- La extensión VS Code: que ayuda en la compilación y el despliegue continuo para Azure App Service o para Azure Kubernetes Service sin salir de Visual Studio Code.
- La extensión CLI de Azure: que admite implementaciones en Azure Kubernetes Service y Azure Container Instance.
- Las funcionalidades en el Portal de Azure: donde GitHub Actions se muestran como un proveedor de compilación en el Centro de implementación de servicios de aplicaciones.
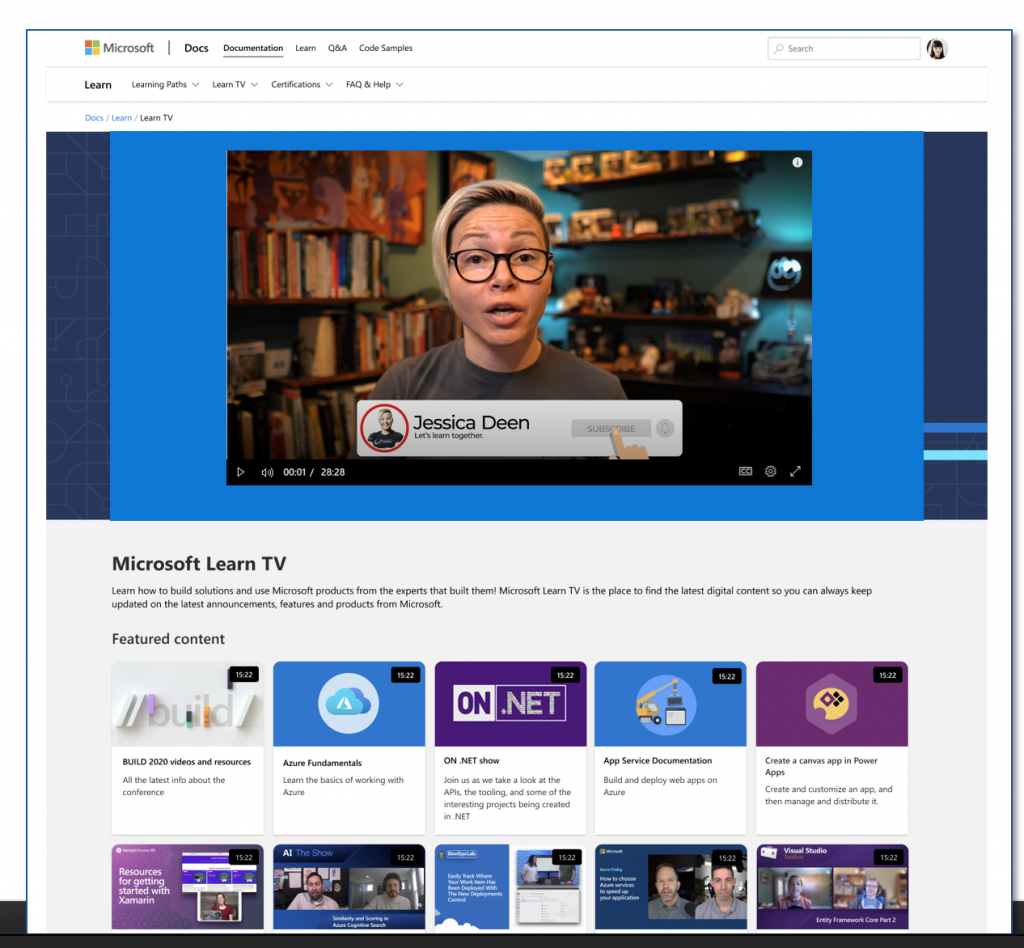
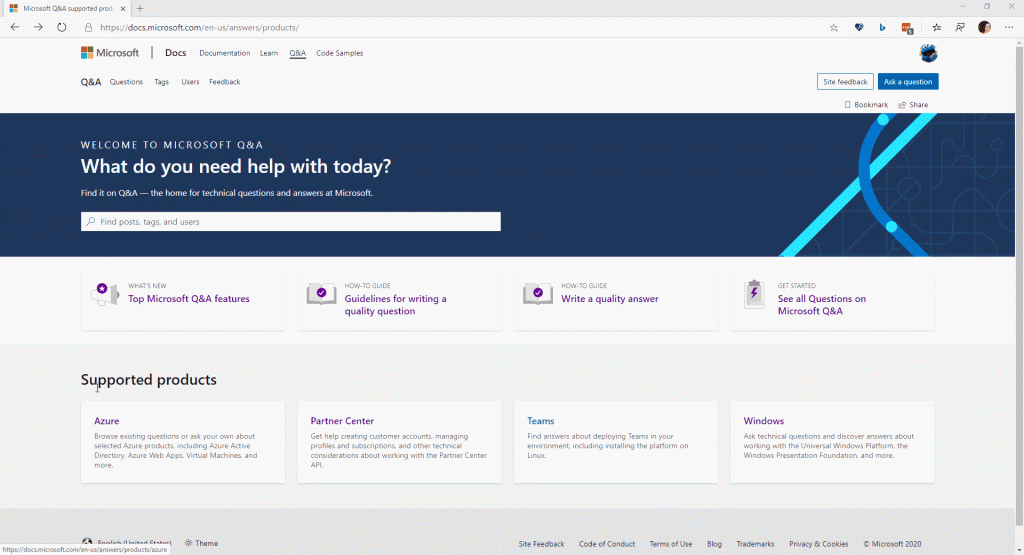
Learn TV & Microsoft Q&A
Durante el Build, Microsoft también anunció dos experiencias digitales que quiero destacar: Learn TV y Microsoft Q&A.
Learn TV (actualmente en preview) permitirá acceder a contenido diario en vivo, pregrabado y bajo demanda para desarrolladores. Hoy en día, Microsoft Learn ofrece módulos de aprendizaje gratuito, y con Learn TV se busca expandir para agregar transmisiones en vivo, programas y videos instructivos de líderes de grupo producto, comunidades, y otros profesionales relacionados.

Por otro lado, Microsoft Q&A está disponible en disponibilidad general, siendo el único destino de preguntas y repuestas para todos los productos y servicios de Azure. Anteriormente, los foros de MSDN y TechNet jugaron un papel clave para unir preguntas de usuarios con respuestas de la comunidad técnica. Hoy, Microsoft Q&A consolidó ambas para ser un único punto de acceso.

¡Feedback!
Gracias por escuchar / ver / leer esta publicación. No dejes de brindarnos feedback o compartir tus experiencias con nosotros.
[related-posts]
Sobre el Autor
[simple-author-box]
